HTML5無疑是當前很受寵的一項技術,每個web設計者都(dōu)在熱烈的讨論這(zhè)種(zhǒng)神奇的标記語言的興起(qǐ)。HTML5是一種(zhǒng)學(xué)起(qǐ)來毫不費力的标記語言,但它卻能(néng)提供迷人的、富有藝術性的特征,幫助web設計人員完成(chéng)他們的構思想象。HTML5對(duì)于一個設計人員來說能(néng)毫不費力的理解,輕松的掌握。
草繪和制圖是設計工作者工作中一個重要的特征。HTML5將(jiāng)會這(zhè)方面(miàn)顯露出不可限量的前途。
今天,我給web設計人員收集了幾款非常好(hǎo)的HTML5繪圖或塗鴉工具。這(zhè)些繪圖工具大多數是用HTML5畫布(Canvas)實現的,部分輔以Javascript。我想,對(duì)每個web設計者來說,制圖和草繪是他們工作中非常喜歡的一件事(shì)情了。
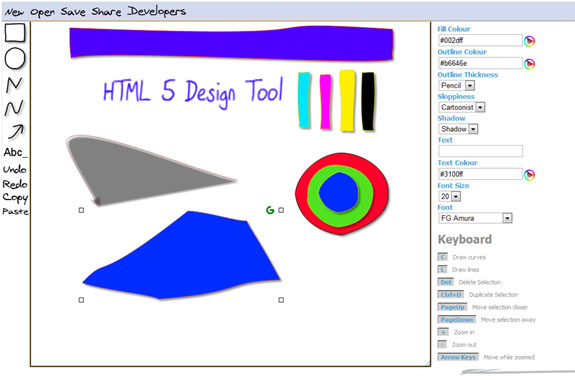
1. Zwibbler
這(zhè)款工具提供了各種(zhǒng)圖形的快捷方式,有點像Photoshop的工具面(miàn)闆。你可以從工具欄上拖着想要的圖形形狀,然後(hòu)在畫布上修改。方的,圓的,點、線等。這(zhè)款神奇的HTML5繪圖工具還(hái)能(néng)讓你給圖形配置陰影效果。拷貝,粘貼,重做,恢複等功能(néng)應有盡有。
2. 塗鴉壁
這(zhè)是一款用純HTML5實現的強大繪圖工具。它的界面(miàn)看起(qǐ)來很複雜,因爲它提供了很多預設定的特殊繪圖效果,比如氣泡,變形文字,镂空,編織線等,非常的漂亮。如果說這(zhè)不是用flash實現的,可能(néng)有很多人不相信。
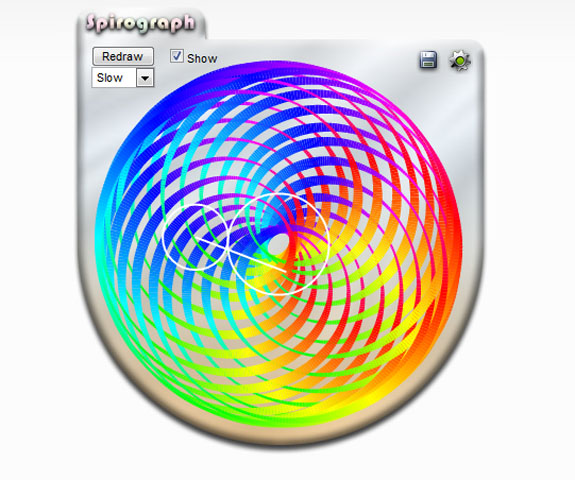
3. 遊絲定長(cháng)儀
這(zhè)是一個非常有趣的繪圖工具,它不是由你來使用畫筆,而是讓設定繪圖參數,這(zhè)個工具能(néng)根據你的參數繪制有規律的數學(xué)圖案,這(zhè)些圖案如果用手繪制可能(néng)非常的複雜,但通過(guò)自動設定的條件讓它重複變換的一遍一遍的重複執行,你會得到各種(zhǒng)很神奇的圖案。你可以設定它的繪畫速度——慢,中,快。設定畫筆的顔色,寬度。
4. 多人畫闆
這(zhè)是一個谷歌浏覽器實驗項目,你需要用谷歌浏覽器才能(néng)獲得上佳效果。這(zhè)個工具是開(kāi)源的,它使用了node.js,websocket, three.js等先進(jìn)技術,這(zhè)款工具的特點是它支持多人分布式繪畫,互聯網上不認識的幾個人可以通過(guò)它共同創作一幅畫。
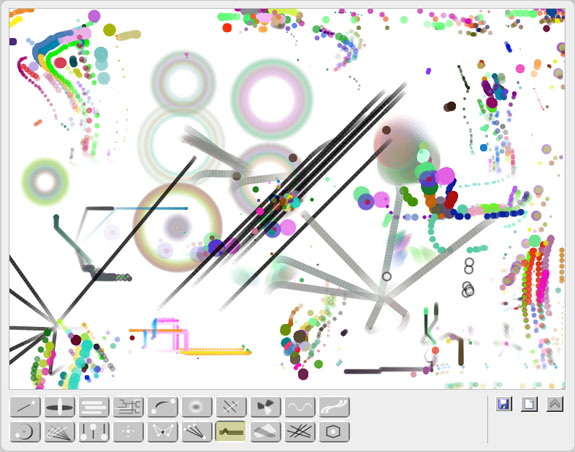
5. Bomomo
Bomomo更像是一個塗鴉工具,娛樂性很強,用它可以畫出色彩缤紛的各種(zhǒng)奇異圖案、紋飾,它提供了很多種(zhǒng)預設的塗鴉工具。每種(zhǒng)工具都(dōu)具有動畫效果,讓你快樂的畫出賞心悅目的美麗圖案。
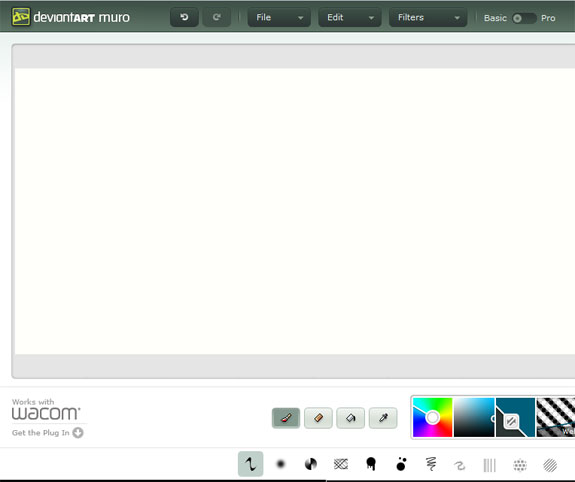
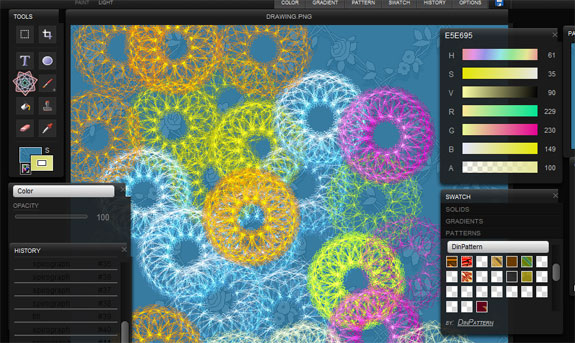
6. 草繪闆
這(zhè)款繪圖工具看起(qǐ)來就更像是Photoshop了,它的工具欄,畫筆,配色工具,曆史記錄都(dōu)有點Photoshop的味道(dào),當然了,隻是像是沒(méi)有價值的,它的确提供了很多可以替代Photoship的繪畫功能(néng),不信你就試一試。
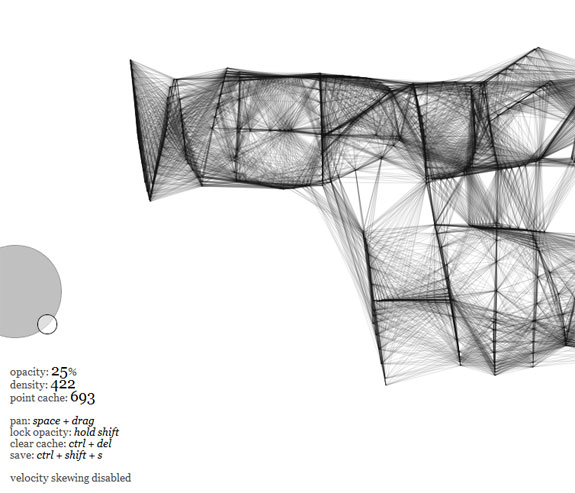
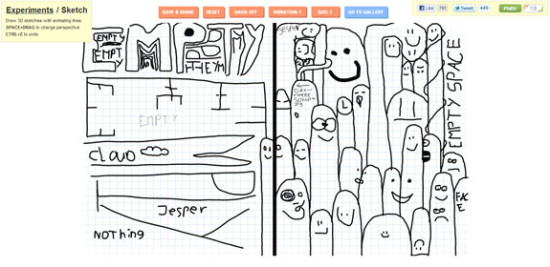
7. Sketchy Structures
這(zhè)個工具能(néng)讓會繪制出複雜的由線條組成(chéng)的各種(zhǒng)結構,你可以設置線條的密度以達到不同的效果。
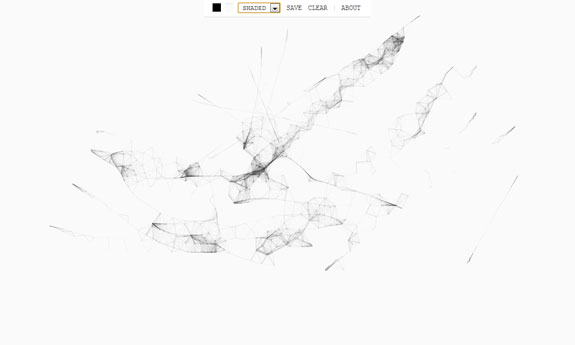
8. Mr. Doob’s Harmony
這(zhè)個工具的畫筆有點像鉛筆,但有毛邊,而且是不規則的細毛,在我這(zhè)個不懂繪畫的人來說,它更适合畫抽象畫。但如果放在高人的手中,我想它能(néng)創造出驚人的鉛筆風格的圖案。
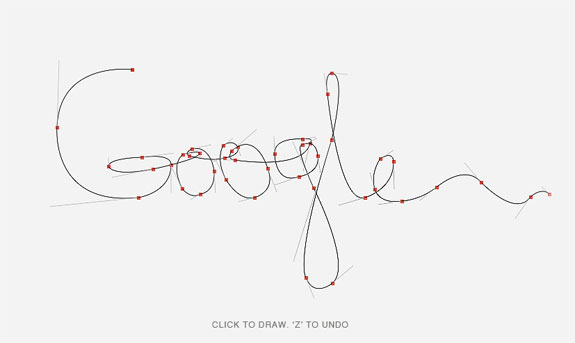
9. 貝齊爾畫筆
這(zhè)是一種(zhǒng)能(néng)非常漂亮的畫出貝齊爾線條的繪制工具。你隻需要點幾下,拖拽幾下,再加上你的想象力,你就能(néng)畫出如上圖那樣有創意的圖案。
10. 繪圖玩具
這(zhè)是一個非常漂亮的HTML5傑作。你能(néng)用它繪制出迷人的作品時而又不失樂趣。你甚至能(néng)用它畫出3D作品。