HTML5 的Canvas 對(duì)象使在線繪圖成(chéng)爲可能(néng),雖然HTML5還(hái)遠未成(chéng)熟,但很多人已經(jīng)迫不及待地用它設計一些讓人驚歎的應用。下面(miàn)我們就來看看這(zhè)些牛人都(dōu)用HTML5做了些什麼(me)。
請準備好(hǎo)Firefox,Safari,Chrome,Opera任一浏覽器,開(kāi)始神奇之旅。。。
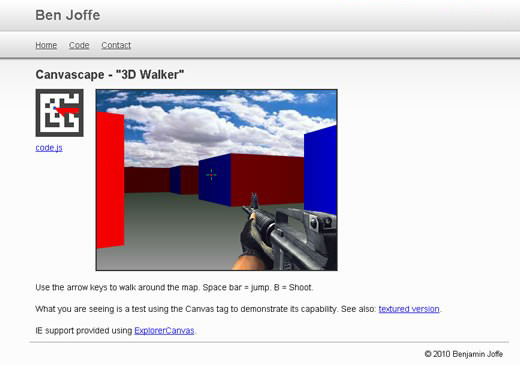
1. Canvascape 3D
用HTML5 實現簡單的第一人稱射擊遊戲,雖然畫面(miàn)顯得簡單粗糙,但是一樣能(néng)讓人佩服。
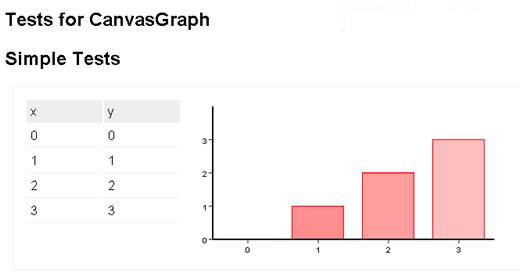
2. CanvasGraph
一個用HTML5 Canvas 繪圖的JavaScript 類庫,不用再去辛苦畫柱狀圖了。
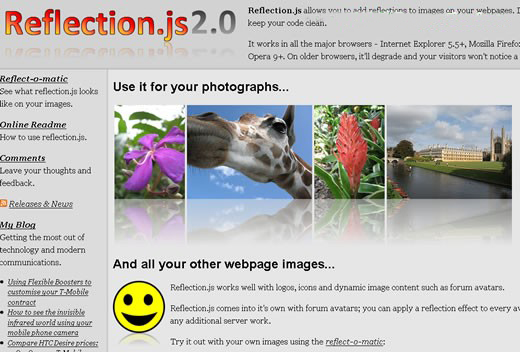
3.Image reflections
用HTML5 Canvas 實現圖像倒影,制作圖片倒影從此輕松了。
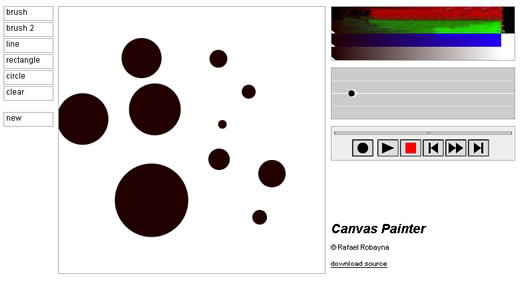
4.Canvas Painter
一個超簡單的Canvas畫圖程序,調色、筆觸大小,該有的都(dōu)有了,畫完了還(hái)可以回放你操作的錄影。
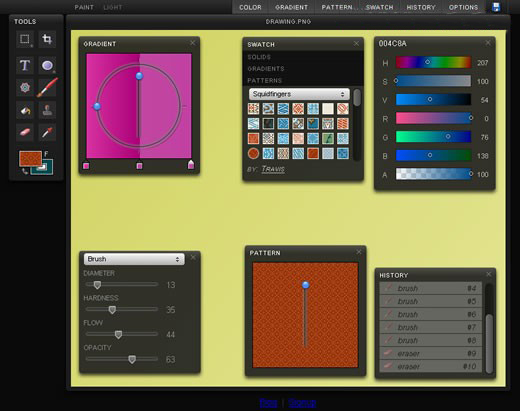
5. Sketchpad
如果說上面(miàn)幾個應用都(dōu)讓你不以爲然的話,那麼(me)這(zhè)個真的能(néng)讓你震撼,功能(néng)齊全、華麗的界面(miàn)、流暢的速度,初試之下你甚至會懷疑它僅僅是用HTML5搭建的嗎?
這(zhè)就是HTML5給我們帶來的一小部分,HTML5的未來讓人充滿期待,相信完善規範後(hòu)的HTML5將(jiāng)給我們開(kāi)啓一個WEB開(kāi)發(fā)的光輝時代!