
作爲代替網頁設計中一般常用的白色背景,爲什麼(me)不試試更具現代風格的圖片呢。
因爲大多數簡約風格依然具有人氣,設計師們作爲白色的代替,也開(kāi)始選擇使用鮮豔的色彩和灰色的組合。在背景效果中,不論是酷炫的幾何圖形、左右不對(duì)稱的圖案還(hái)是使用抽象圖像。各種(zhǒng)各樣的技術你都(dōu)可以大膽的嘗試,創造出更新奇的提案。
這(zhè)一次,讓我們來一起(qǐ)看看2017年可供參考的網頁制背景設計趨勢吧。
詳細從以下開(kāi)始。



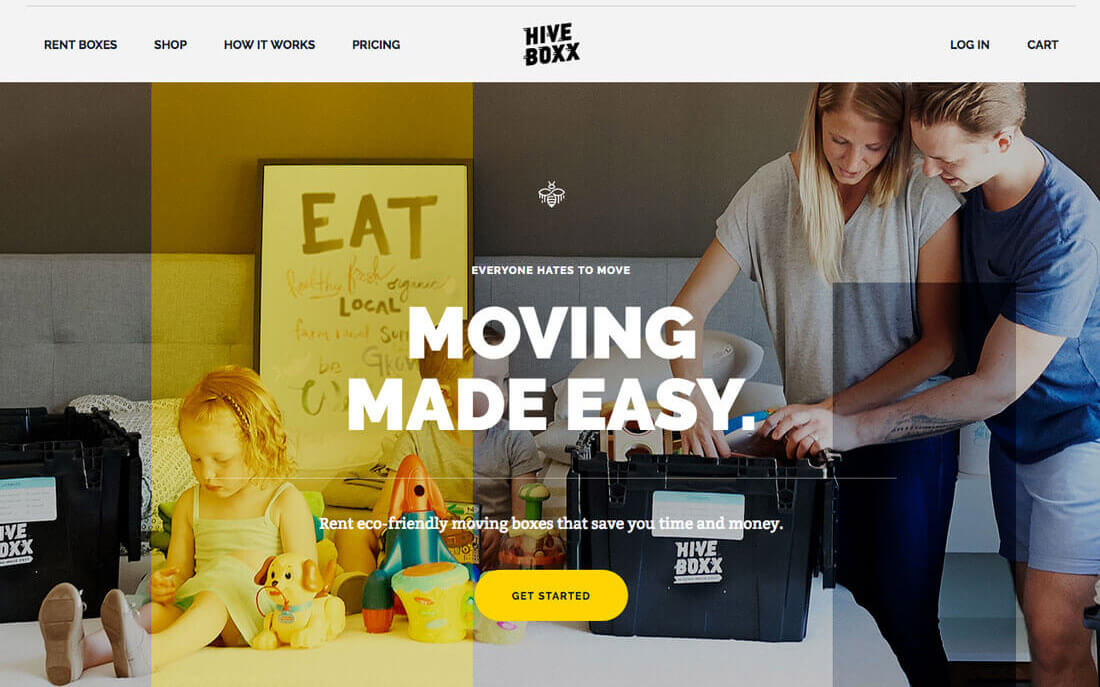
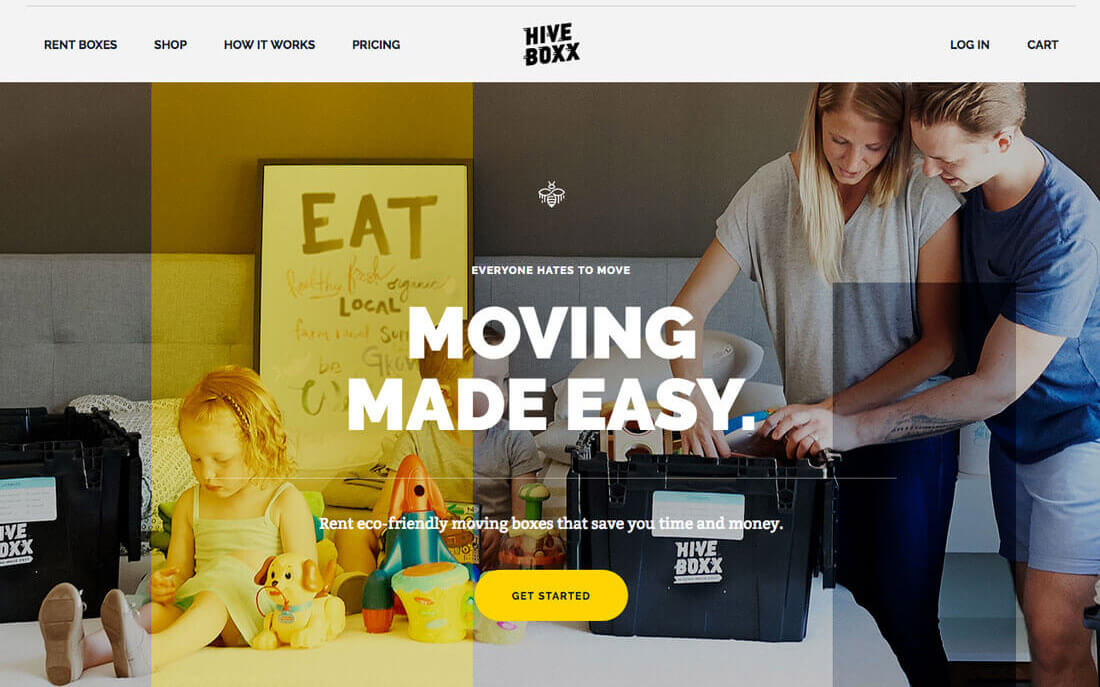
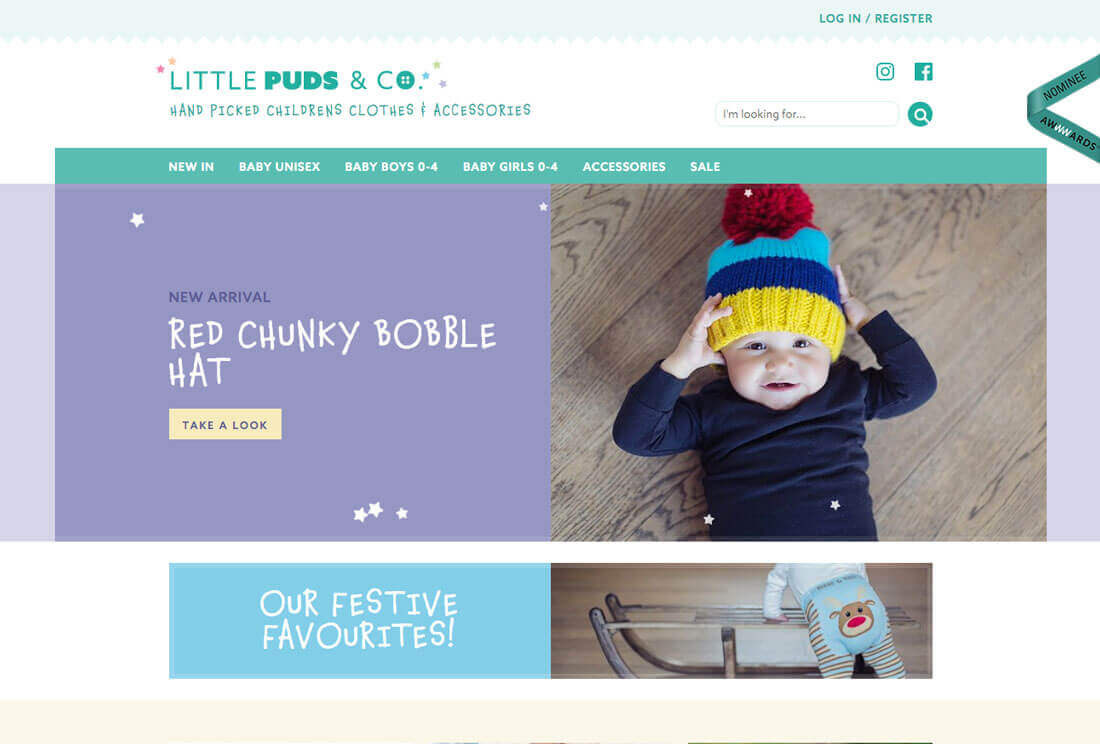
使用英雄形象和插圖的設計,是非常受歡迎的背景風格之一。利用大圖將(jiāng)用戶的視線集中是再合适不過(guò)的了。
在多數情況下,利用全尺寸圖像作爲主頁的背景,文字和導航菜單,CTA按鈕或信息等會布置在圖像的頂部。
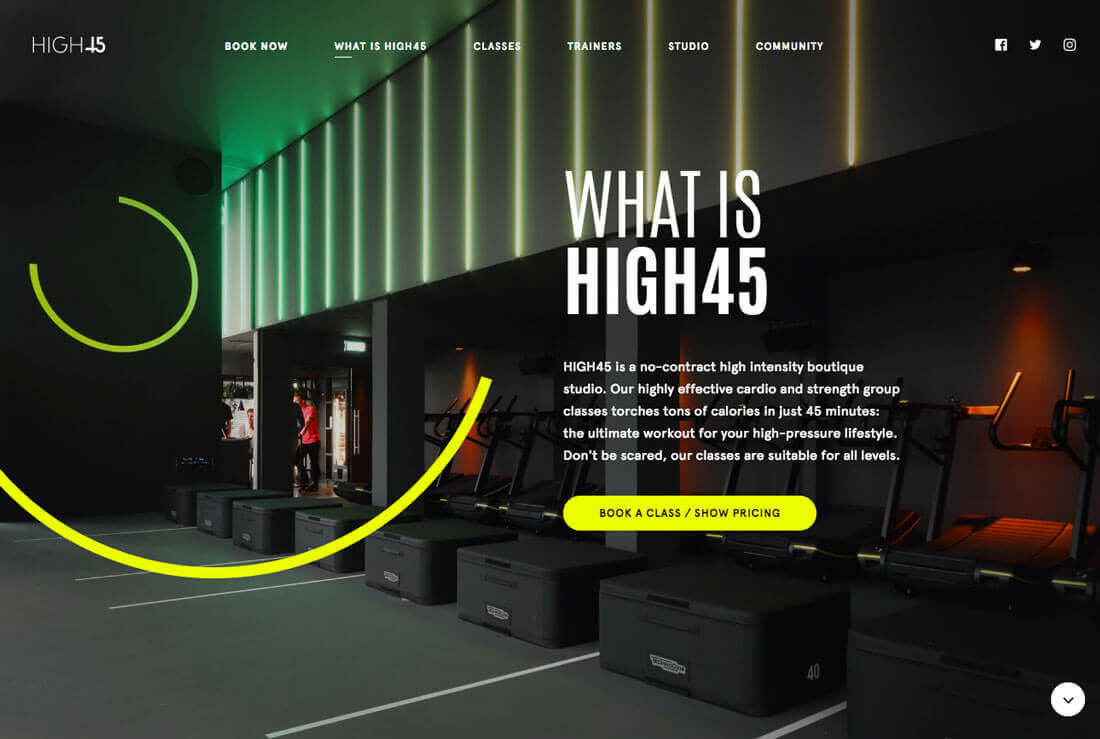
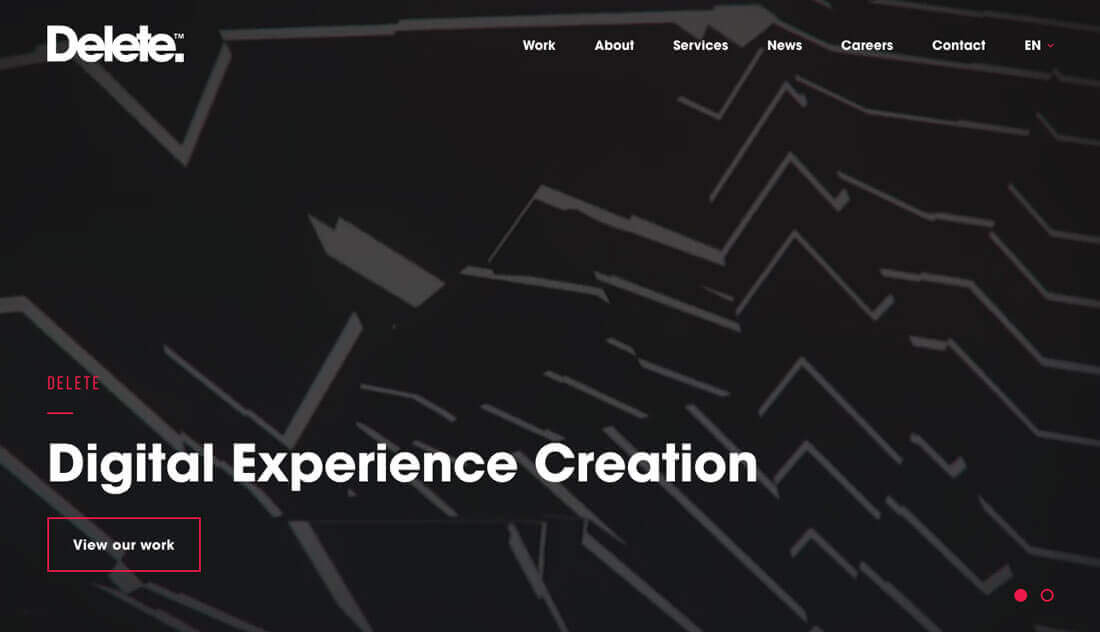
英雄圖像新的使用方法,爲了實現更有趣的視覺效果,我們可以使用在圖像上重疊幾何圖案的技術。漩渦或長(cháng)方形等,設計師可以添加各種(zhǒng)各樣簡單的樣式和形狀。(在這(zhè)裡(lǐ)插一句,這(zhè)裡(lǐ)所說的英雄圖像并不是我們所熟知的印着超人獵空克裡(lǐ)斯的圖片,而是指:在網站首頁上使用的大尺寸圖片。在日本,作爲視覺的關鍵,也被稱爲主視覺。在Bootstrap中也有命名爲「Hero unit」的組件而被大家廣泛使用着。資料來源:ヒーローイメージ)
做好(hǎo)這(zhè)項工作,就要記住目的是利用幾何圖案。視線集中的幾何圖案重疊的部分,如果能(néng)促使用戶進(jìn)行特定的行爲就更好(hǎo)了。如果在黑色或黑暗系等沉重的背景之中加上顔色,將(jiāng)會起(qǐ)到非常棒的引導視線的作用。利用圖形,還(hái)能(néng)夠提升品牌價值。特别是在使用相同形狀作爲LOGO的場合中,誰能(néng)給用戶帶來更強調信息性,誰就能(néng)更好(hǎo)的與用戶相關聯。



加入少許灰色,你可以很輕松的在網頁上實現簡約風格。作爲平凡的白色背景的代替,在背景上加入淡灰色的網頁正在逐漸增加。
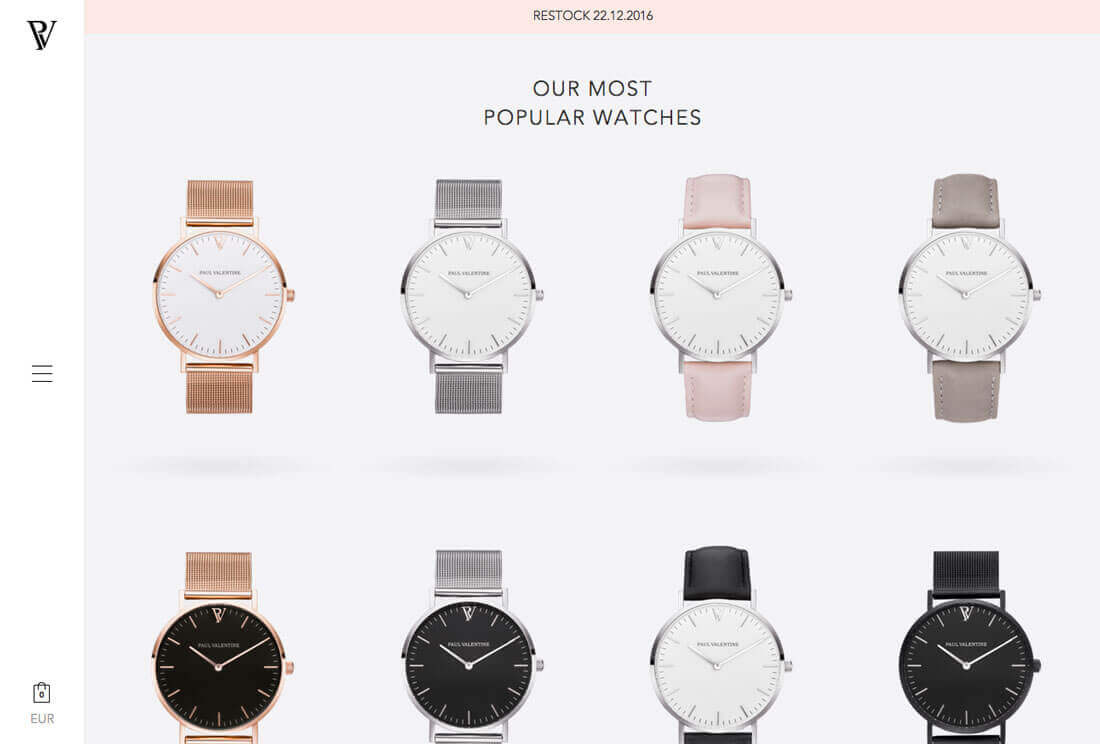
灰色背景非常棒的地方就是:不管色彩多麼(me)豐富,不管是暖色還(hái)是冷色的圖片都(dōu)能(néng)很好(hǎo)的表現出來,在品牌顔色或圖像周圍使用灰色與之調和也能(néng)給人留下不錯的印象。還(hái)有,在平面(miàn)的色彩上使用淡黑的灰色作爲陰影也是很不錯的。(如圖2)
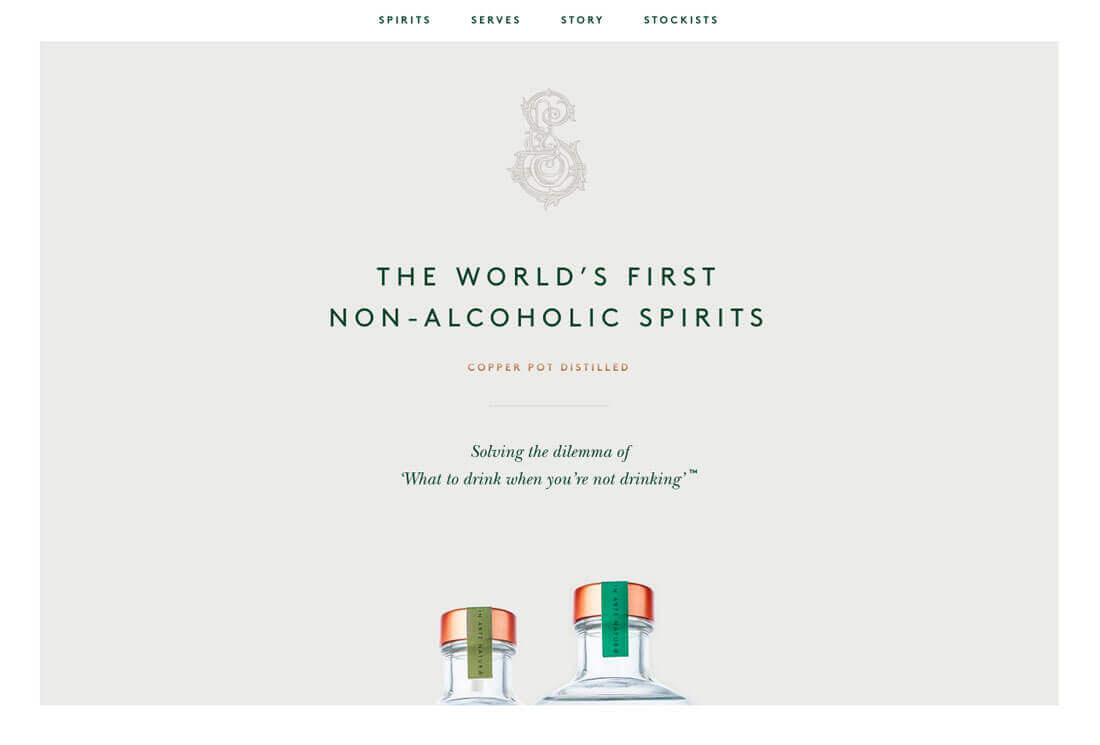
不管你選擇怎樣的顔色與灰色配合,你都(dōu)要記住在其周圍所環繞的要素,他們的工作都(dōu)是幫助用戶去感受顔色。例如上述中的例子 Paul Valentine ,與淡粉色相組合給人一種(zhǒng)柔和的印象,而投資組合網站 S.Dallyn 則表現出一種(zhǒng)現代的氛圍。



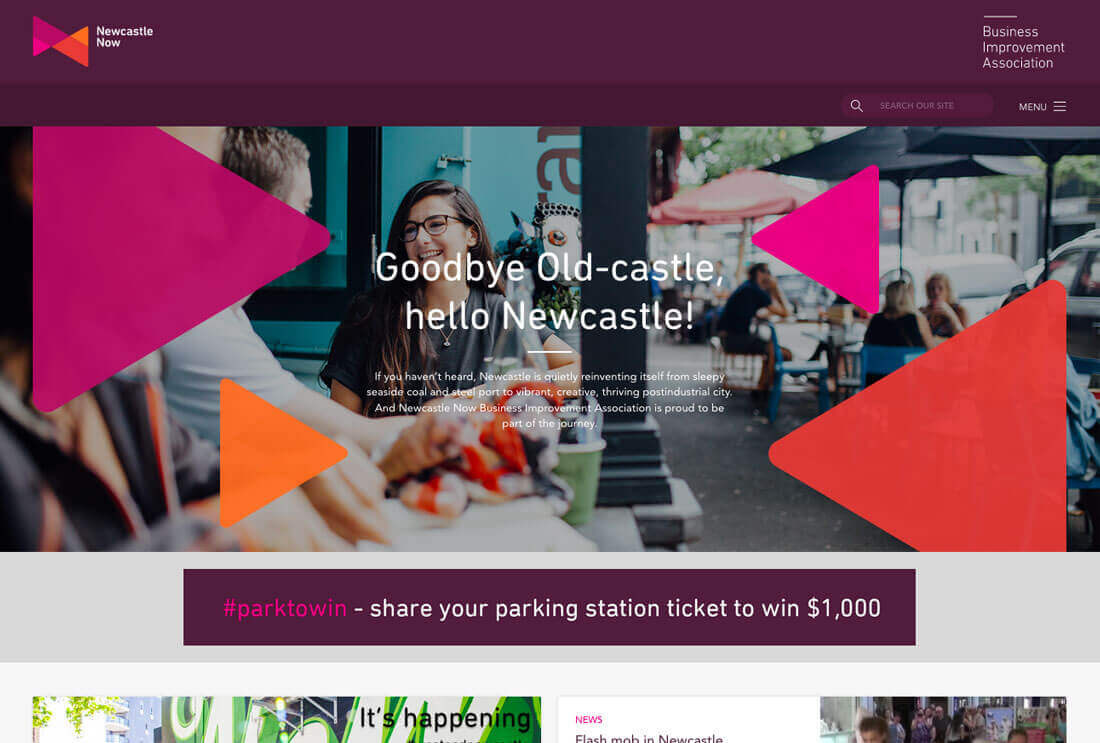
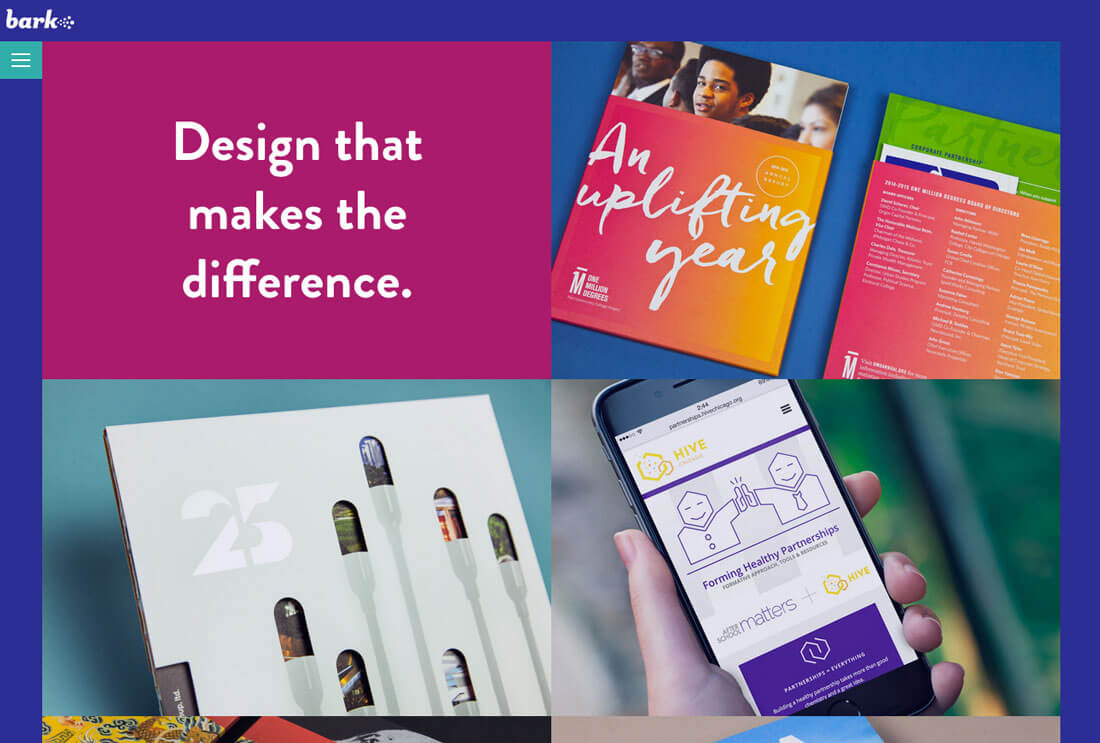
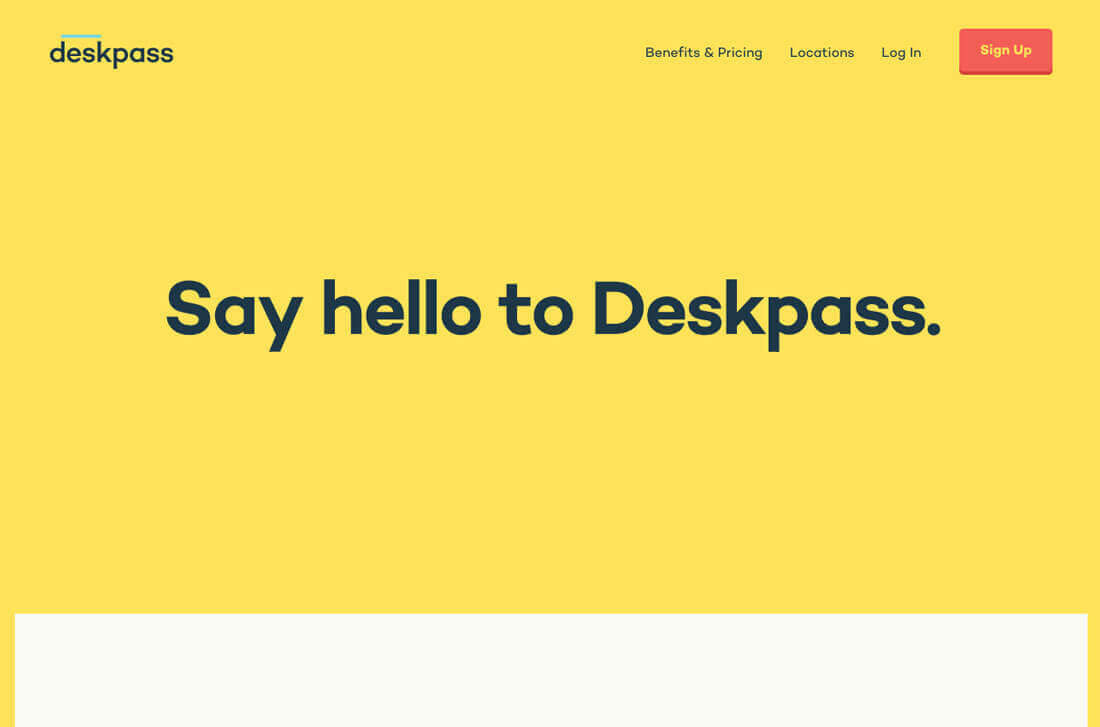
在圖層上重疊幾何圖案作爲背景,使用色彩元素也可以實現相同的效果。選擇鮮豔的配色,對(duì)于背景設計來說可是非常大膽而又獨特的。
通過(guò)這(zhè)些顔色的背景,將(jiāng)用戶引導至設計全體,添加了具有視覺效果關注點的同時沒(méi)有圖像和别的設計要素創造出了留白空間,能(néng)夠達成(chéng)一舉多得的效果。
這(zhè)種(zhǒng)趨勢的根源,是因爲各種(zhǒng)各樣的設計趨勢已經(jīng)影響到了色彩的領域。許許多多的色彩或層,能(néng)夠表現出材料設計(又或是從平面(miàn)設計風格衍生出來的東西)的氛圍。這(zhè)樣的趨勢組合是設計自然進(jìn)化的結果,他既能(néng)完全的更新調整我們現在的網站,又能(néng)很輕松的采用。



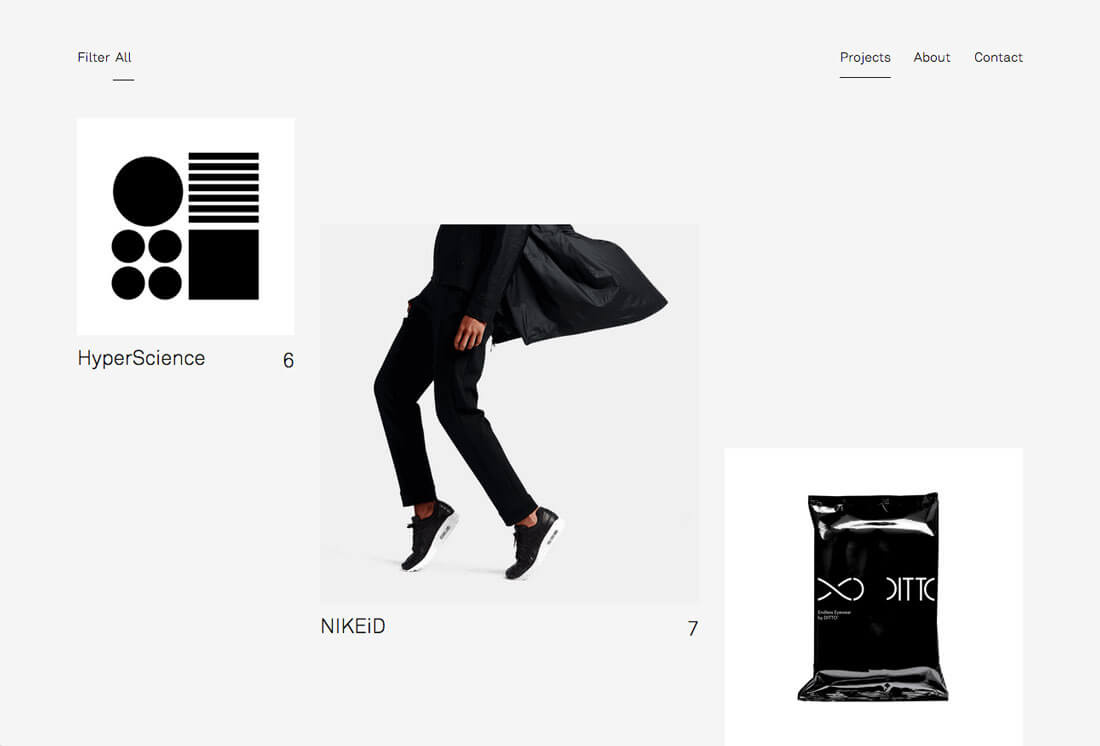
讓我們不使用網格來布局吧。(或者至少嘗試一下調整爲左右不對(duì)稱。)
背景設計并不需要完全的對(duì)齊每一個要素、圖案。此外,他也沒(méi)有必要是純色或者圖案。
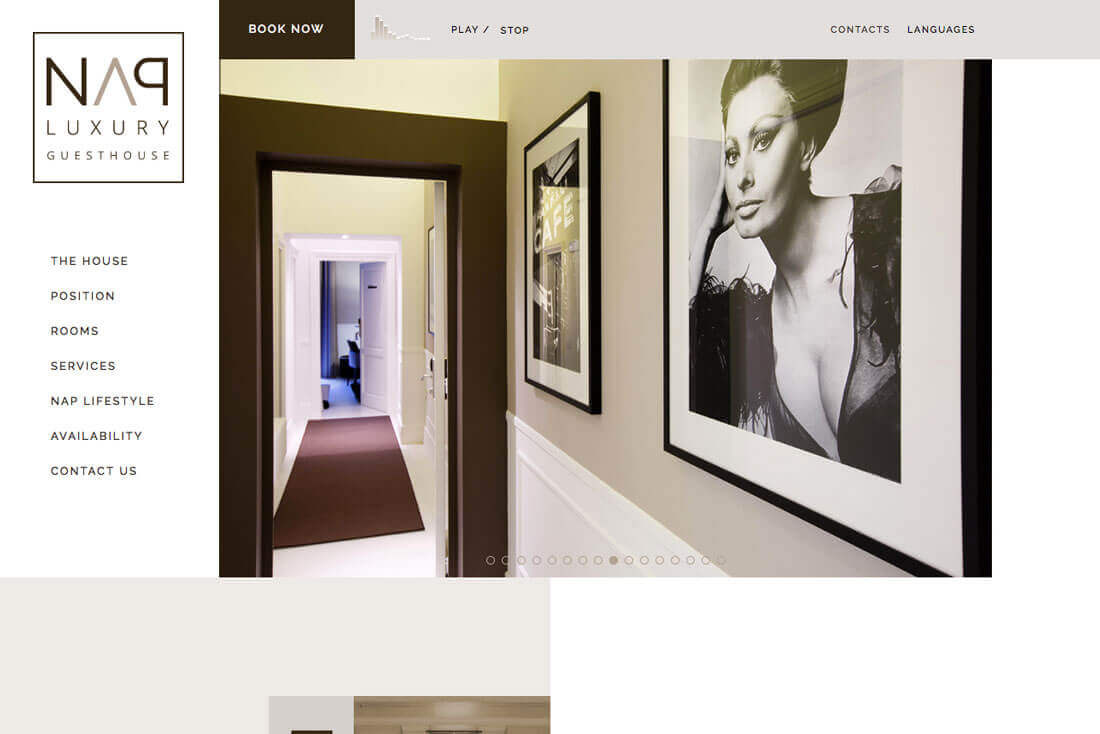
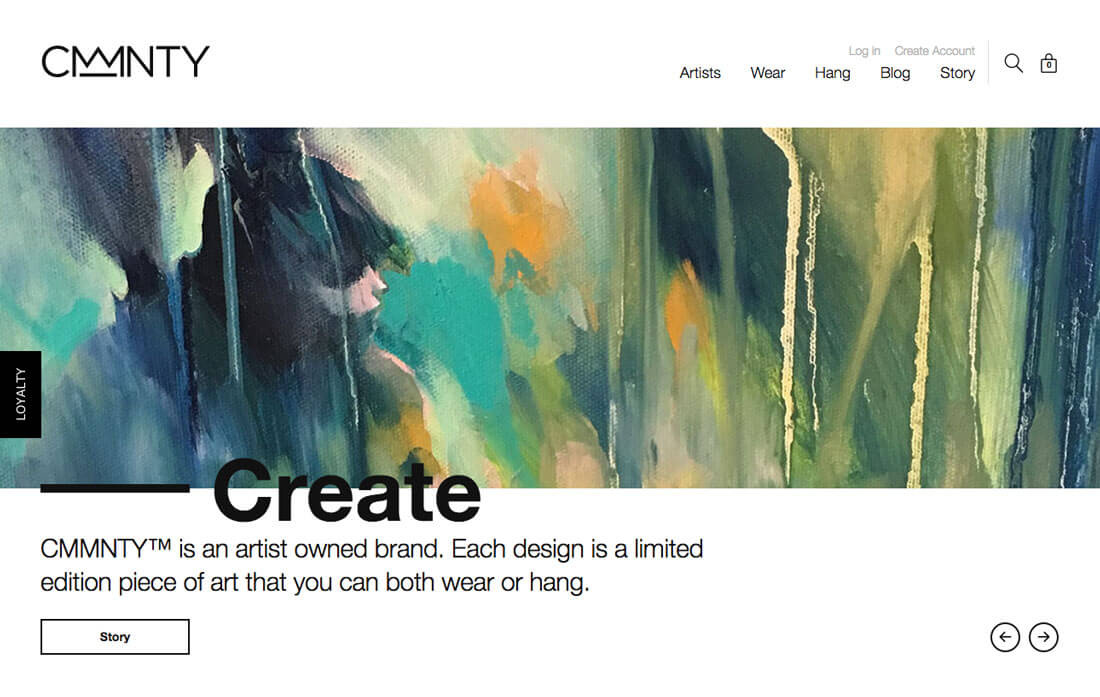
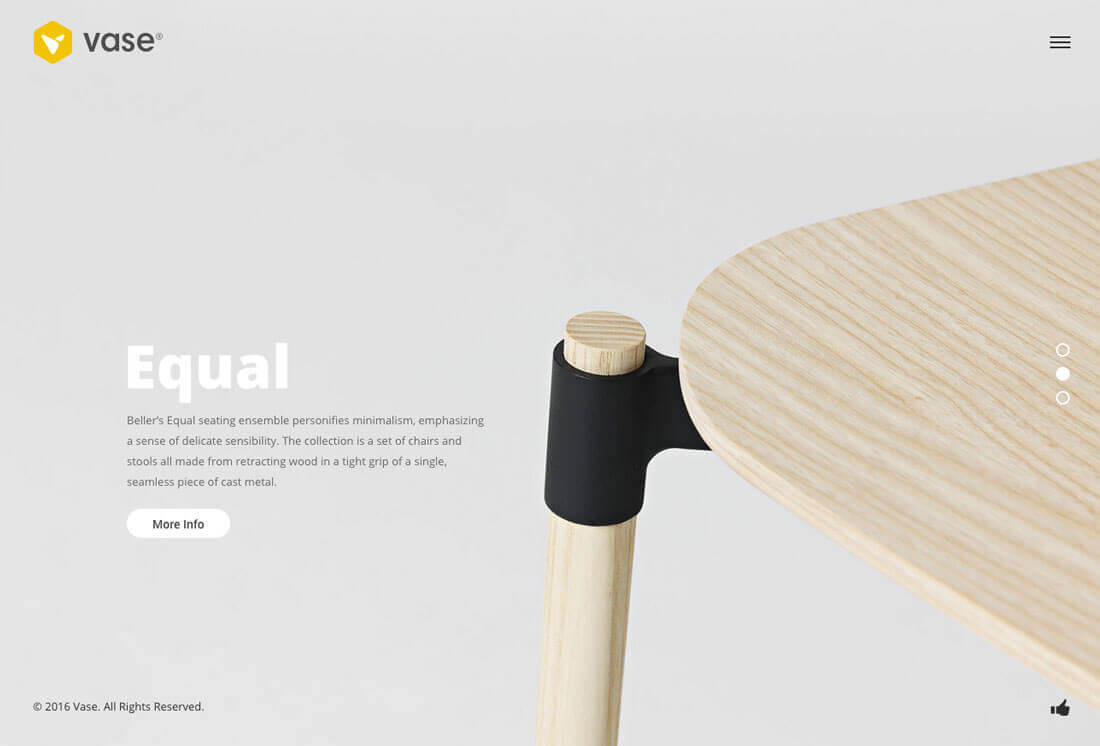
將(jiāng)網頁設計所需要的要素組合起(qǐ)來,圍繞左右不對(duì)稱來平衡的配置他們吧。例如在上述案例 Nap Luxury GuestHouse 中,畫面(miàn)被整個英雄圖像所充滿,僅在右側留有少許留白。還(hái)有在 CMMNTY 中,文字文本破壞了空白空間的平衡,將(jiāng)用戶的視線強制性的轉移到文字上來了。還(hái)有在 vase 這(zhè)個案例中,在特大的商品圖案上,仔細斟酌文字文本放置的位置使得設計整體十分出衆。



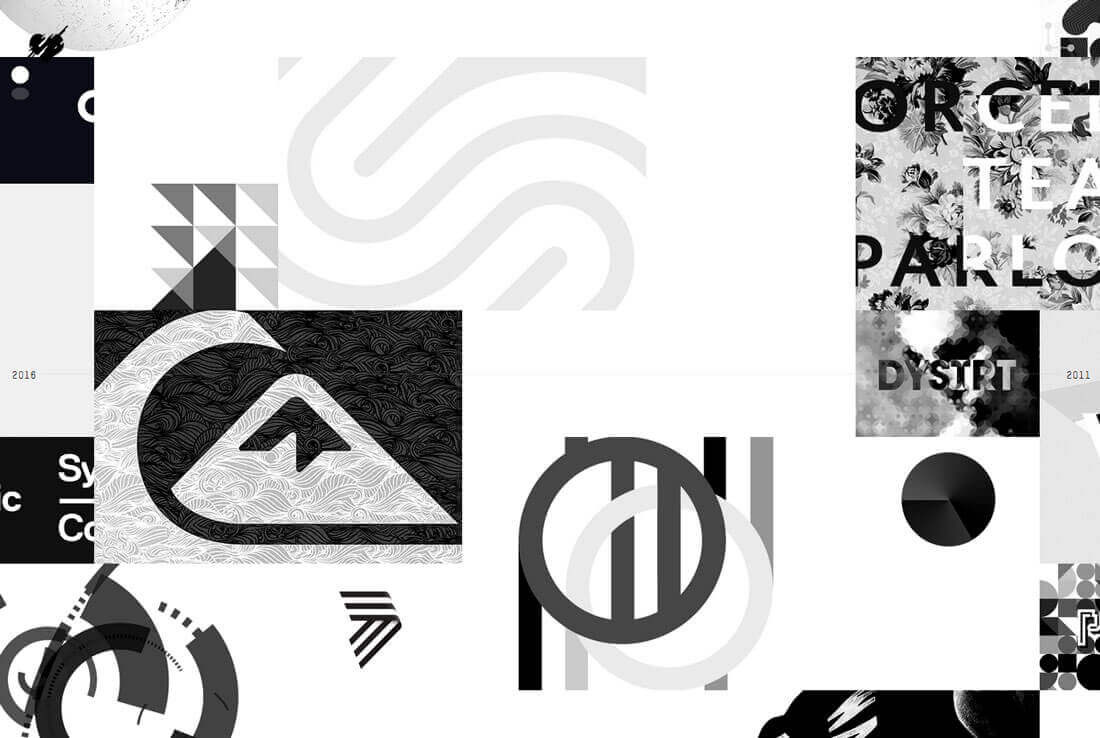
在做背景設計時想法有時也會不切實際。在那種(zhǒng)時候就來試試抽象設計吧。顔色、形狀、和一些小花樣而組合起(qǐ)來,表現出與别人不一樣的有趣的視覺效果。
在做網頁設計的時候,與其他的作品有着視覺上的差異是非常重要的,引起(qǐ)用戶的興趣抱着“這(zhè)是什麼(me)?”這(zhè)樣的想法來點開(kāi)網頁是必要的。設計與别人相似的情況下,用戶也沒(méi)有什麼(me)理由來訪問你的網站了。
將(jiāng)看起(qǐ)來漂亮的設計時刻挂在心上。將(jiāng)有魅力的文字一起(qǐ)組合起(qǐ)來,去享受設計的樂趣吧。大膽的將(jiāng)嘗試别人所有沒(méi)有使用過(guò)的有趣的想法運用到實踐中吧。
你的網站是否使用了老舊的,過(guò)時的背景風格呢?(因爲每個人都(dōu)會出現這(zhè)樣的問題,所以承認也沒(méi)什麼(me)大不了的。)
那個時候,重新設計一個更具現代感的背景風格會讓你的網站變得更棒。參考介紹的這(zhè)些案例,讓每一次設計都(dōu)變得不同,多嘗試一些具有創意的風格吧。